Time tracker
Complex systems desgin
Responsibilities: Ux/ UI design, competitor research, user research, psychology-based solution

Project overview
As part of a course on complex systems, we designed a shift management system. A list of requirements for the product, as well as a few user scenarios, were provided to us.
The tasks included designing a system, creating a prototype, conducting competitor research and user research, creating a roll for the system, task analyzing and creating an information architecture.
First,
competitor research
To begin, I researched employee management systems and mapped out the competitors. Since accessing these systems was challenging, I decided to concentrate on three systems that we had access to, so I could conduct the most comprehensive research possible.
01
Ezshift
Designed for planning and managing work arrangements. The system has a unique Feature that generates an automatic work schedule, based on the business requirements. Employees can enter assignment constraints directly through their personal logins, making it easier to assign shifts.
Used in: restaurants, service centers, hospitals, and high-tech companies
02
Shift-Organizer
Provides shift management solutions, work arrangement, and time clock system. Through the system, the user can apply for leave and change shifts. The system offers several interfaces for attendance management, such as fingerprint and reporting based on GPS location. Additionally, the system provides statistical reports.
Used in: restaurants, health institutions, retailers, service centers, security companies, banks and insurance companies, municipalities, and high-tech companies
03
Synerion
Provides employee management solutions, focusing on working hours management. It also offers smartphone applications for time clock reporting. Reports and data, such as analysis and collection of working hours, overtime, absences and vacation eligibility, can be created automatically by the system.
Used in: Insurance companies, employment agencies, banks, transportation companies, city governments, hotels, and high-tech companies
Second,
User research
An online questionnaire was distributed using Google Forms to 27 participants aged 21-54 (average age 27), the majority of them were women (81.5%). Most of participants works in the hi-tech industry and in restaurants. Research revealed that participants who work for businesses with less than 20 employees, do not have an employee management system. Therefore, their participation in the study was canceled.
Further findings
Despite the systems' many features, respondents reported using only two of them: submitting and changing shifts (42%), and reporting and editing working hours (58%).
The majority of participants (73.3%) report that they must confirm their attendance report monthly (60%).
The users reported that leave requests are usually made about a week before the due date (46.7%).
Only 13.3% of respondents reported that they requested leave through the system.
There are 66.7% of respondents who do not monitor their working hours, and rely solely on the system's report.
Conclusions
The following data indicate a gap between the product's capabilities and the user's ability or desire to use them. Despite frequent usage of the system, the user's ability to utilize its features is low. Additionally, they make use of other platforms to perform actions that can be performed within the system. I believe that with intuitive design the system can become much more useful for users.
Finally,
Role analysis
Task analysis
Information architecture
User flow
Design decisions
based on psychological theories
The Problem: Long and complex tasks are involved in the process
A solution based on theory Jobs to be done
According to the theory, people buy products or services to perform a certain "task". The principles of the theory are centered around identifying the task and the steps necessary to complete it. By identifying the "task", a better product can be designed. When a user performs a task, they encounter friction; the more friction, the worse the experience.
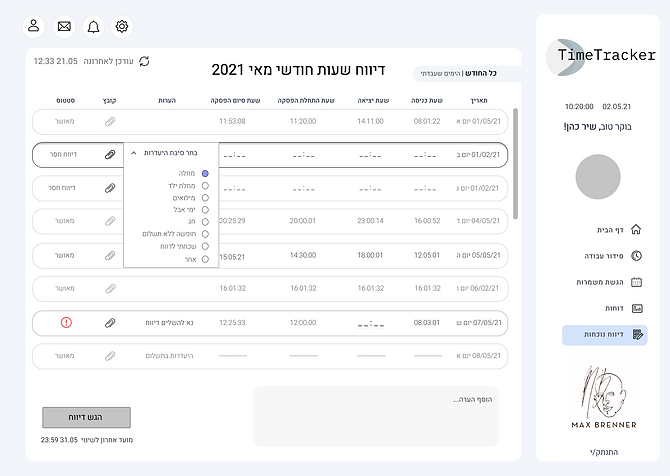
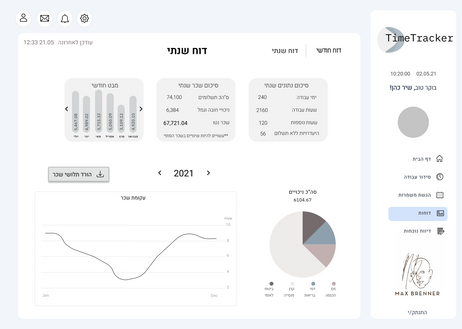
According to user research, one of the main tasks in the system is retroactive attendance reporting. Based on the theory, it was determined that the user should be able to accomplish the task directly easily, and quickly from the main screen.

Users can also complete the whole reporting process (for the entire month) on a single page. According to the theory, I concentrated all the relevant functions in the same report line, so that the user could carry out the task more easily. As an example, you can specify the absence reason directly from the attendance report.
In addition, in order to help the user complete the task successfully, there are indicators that direct him on the status of the report, and whether there are any additional actions he needs to take. To prevent possible frustration from the user, the report is automatically saved every few minutes.
.png)
The problem: Information overload
A solution based Gestalt Figural Grouping Laws
In this approach, the brain performs "grouping" of elements in the simplest way possible.
Using the theory as a basis, I designed two screens:
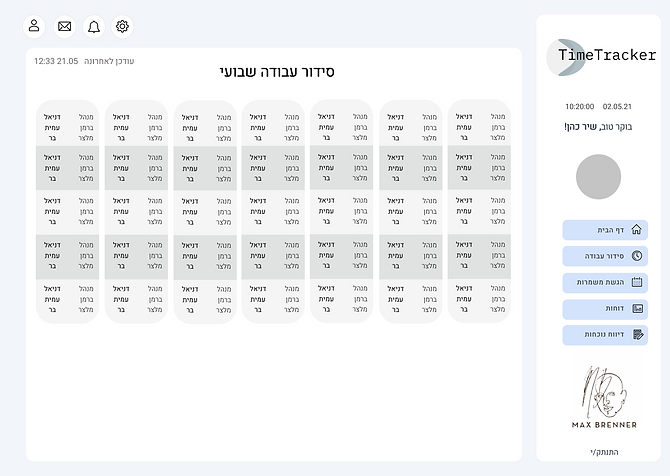
Work arrangement- User can view, change and hand over a shift on this screen, as well as view his weekly work schedule. Based on user research, and the role I chose (waiter), I realized that most restaurants have several shifts per day. At first, we debated whether to split the operations into several screens, because there are four different shifts per day, each with three employees. I created a cognitive and visual load for the user, but I also wanted to make it comfortable for him to complete the task on one screen.
As a result, I chose to use the Gestalt rules to solve the problem. In order to present the arrangement, I chose squares with identical spacing that are separated from one another but together form a complete pattern. By doing this, each day is displayed as four separate squares in one column. I painted the square green to indicate shifts in which the user works and gray to indicate shifts in which he does not work ,to make it easy for the user to distinguish between them.

Additionally, I placed the three buttons required to change the shifts next to each other at the same distance and the same size. This will create a "consistent row," so that the user can automatically link them together. Additionally, the square will turn light green when you are changing your shift, and yellow when you are selecting a shift.

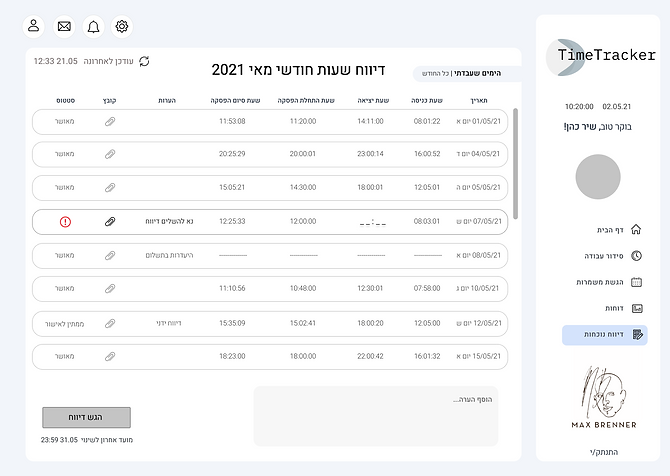
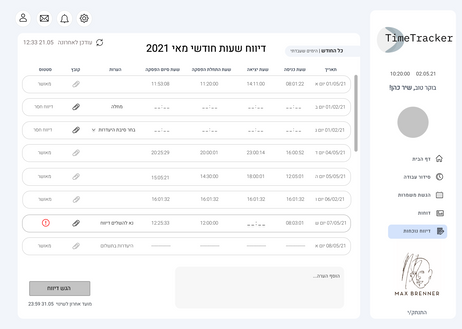
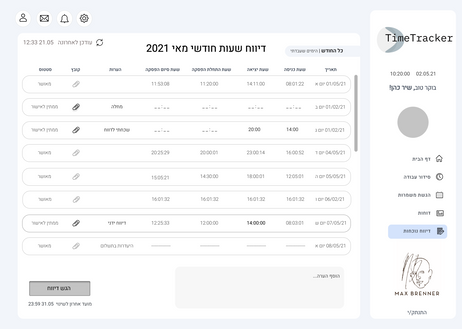
Attendance report- each day was placed in a separate frame to distinguish the days of the month, and within each report line, I used identical spacing and locations so that the user could easily distinguish the different categories.
.png)
A solution based on Sternberg Paradigm
Sternberg's model states that short-term memory searches are serial, so as we need to retrieve more items, the response time will be longer. In addition, short-term memory serves only for a few seconds, and can store 2-7 items at a time.
As I have shown, the work arrangement screen contains a lot of information for the user. However, as I mentioned, the information is necessary. When the user wishes to change shifts, he must know who is working that shift and who is working that day. Thus, he needs to be able to see the entire work arrangement at once. Cognitively, and according to the paradigm, the user cannot remember all the information at once to complete the switching, so it must be provided to him without having to remember it.
I initially displayed the arrangement partially, so that only when you click on a shift can you see who works there. Additionally, the users' shifts didn't appear visually and were written in the list below.
.png)
Afterwards, I created a weekly view to show all the required information at once, but the Gestalt rules were not correctly used, which left the problem unresolved.
.png)
With the final result, the user is able to see all the information he needs on one screen, so he does not have to keep too much information in memory.


























.png)